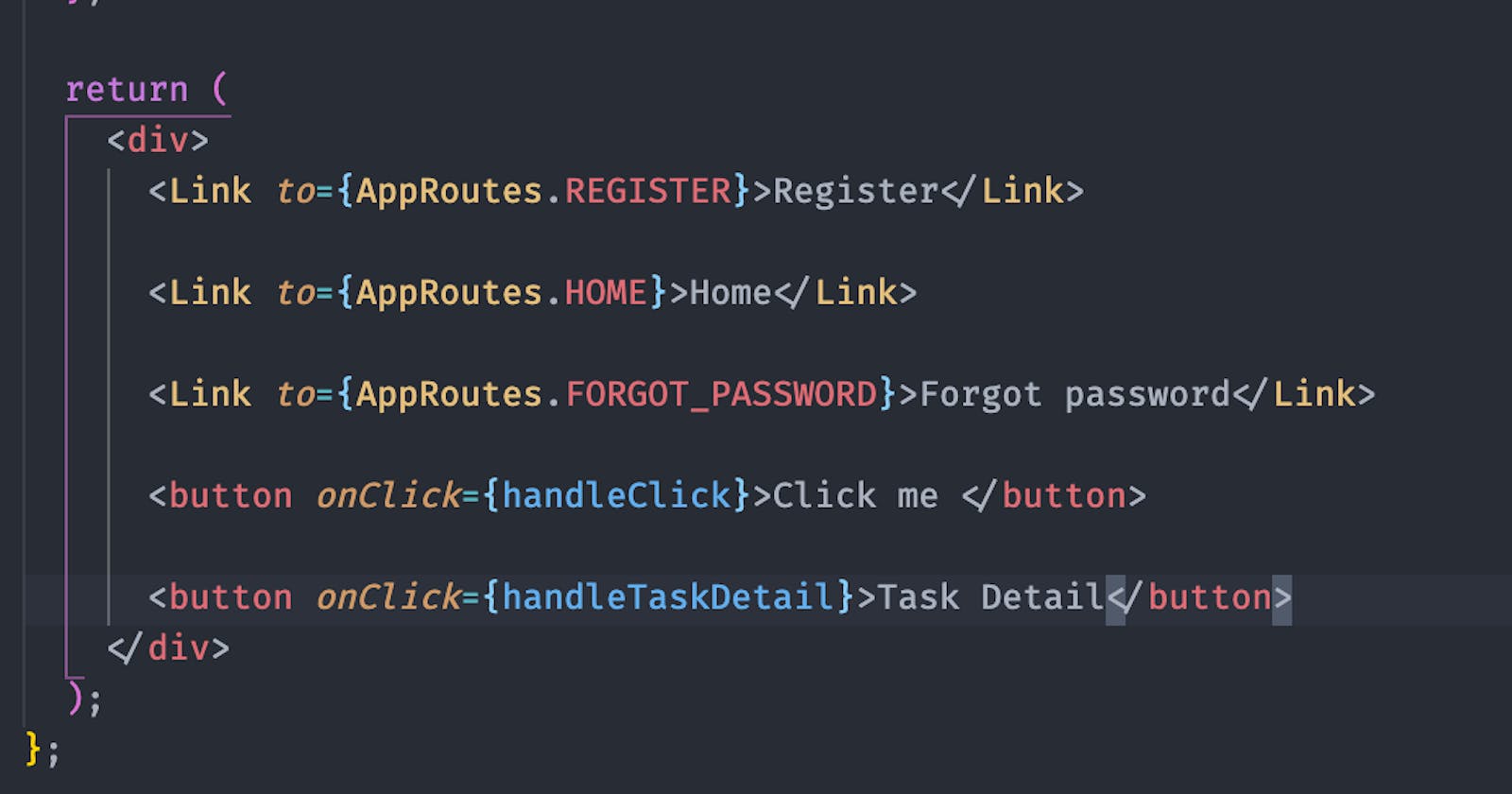
Adding onClick event to a row or column to interact with react-router-dom · Issue #3079 · DevExpress/devextreme-reactive · GitHub

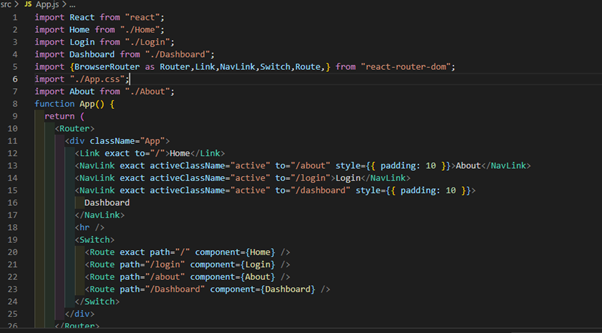
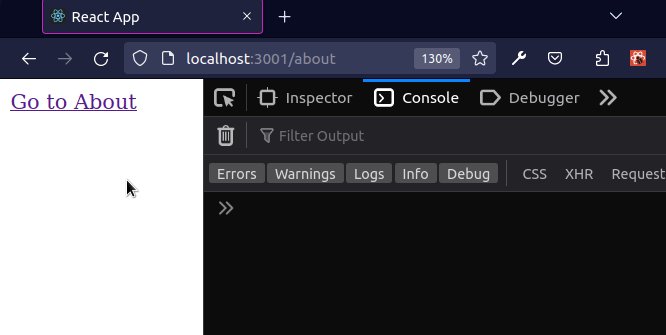
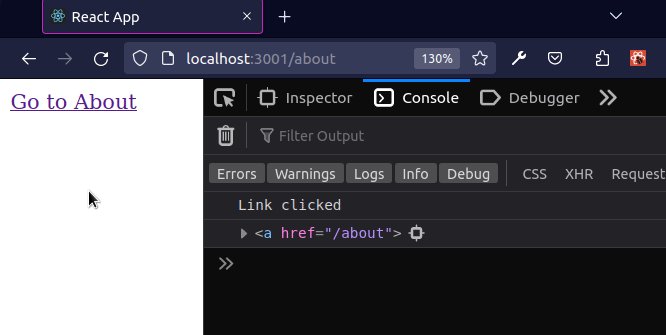
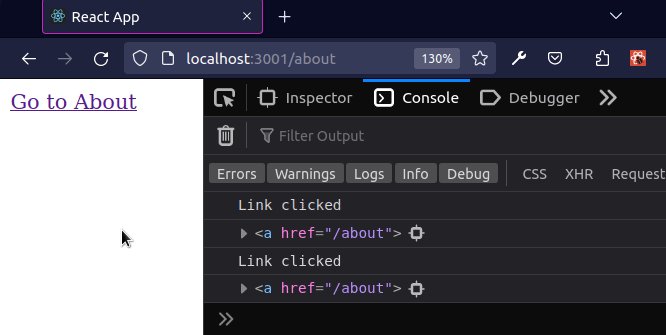
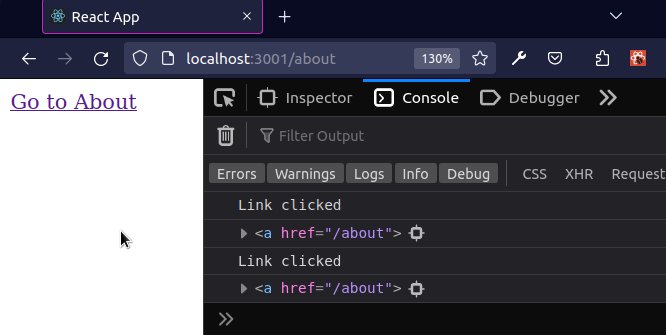
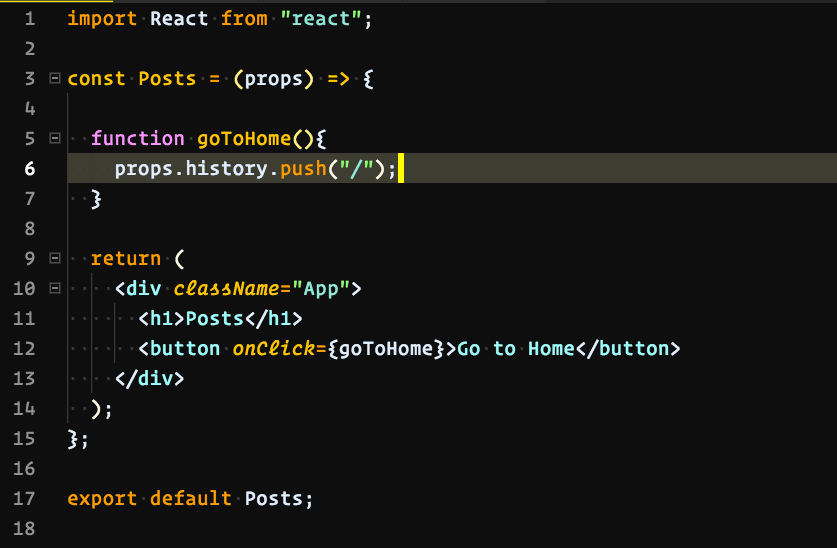
reactjs - Why with history.push onClick function I have two components rendered insted of one which I wanted? - Stack Overflow